前言
该问题也是burp然后挂着xray扫描出来的
xray漏洞类型 dirscan/sourcemap/default
会有个类似下面的链接地址
https://xx/js/app.6b12acf6.js.map
在日常测试时,经常会遇到以js.map为后缀的文件
这是jQuery中的一个新功能,支持Source Map
非常多Webpack打包的站点都会存在js.map文件.
通过sourcemap可还原前端代码找到API,间接性获取未授权访问漏洞
什么是Source map
简单说,Source map就是一个信息文件,里面储存着位置信息。转换后的代码的每一个位置,所对应的转换前的位置
js.map文件泄露,可通过文件反编译得到源文件
修复方法为:
在config/index.js进行如下配置
1 | productionSourceMap: false |
工具
访问链接把后缀名js.map文件下载下来
先安装nodejs,由于我安装过了 所以这步骤忽略
安装reverse-sourcemap
1 | 查看node版本 |
还原map文件
1 | reverse-sourcemap |
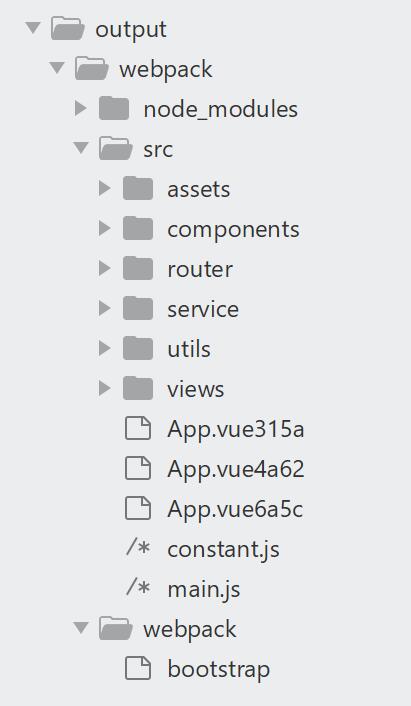
会生成一堆文件,下面是目录结构

可以关注以下目录和文件,webpack打包的文件目录结构都类似的,翻一翻可能会找到惊喜
webpack/src/router/index.js
webpack/src/service/*
webpack/src/utils/*
最后
一般这种问题提给src直接会忽略,然后最好翻看里面代码的api信息或者其他的敏感信息看看有没有什么惊喜,可能会存在未授权/越权/敏感信息泄露等问题,具体看他sourcemap存档的信息有没有什么有用的