一、GitHub Pages的配置
1.申请github账号
首先要注册github账户
访问下面的网址
https://github.com/
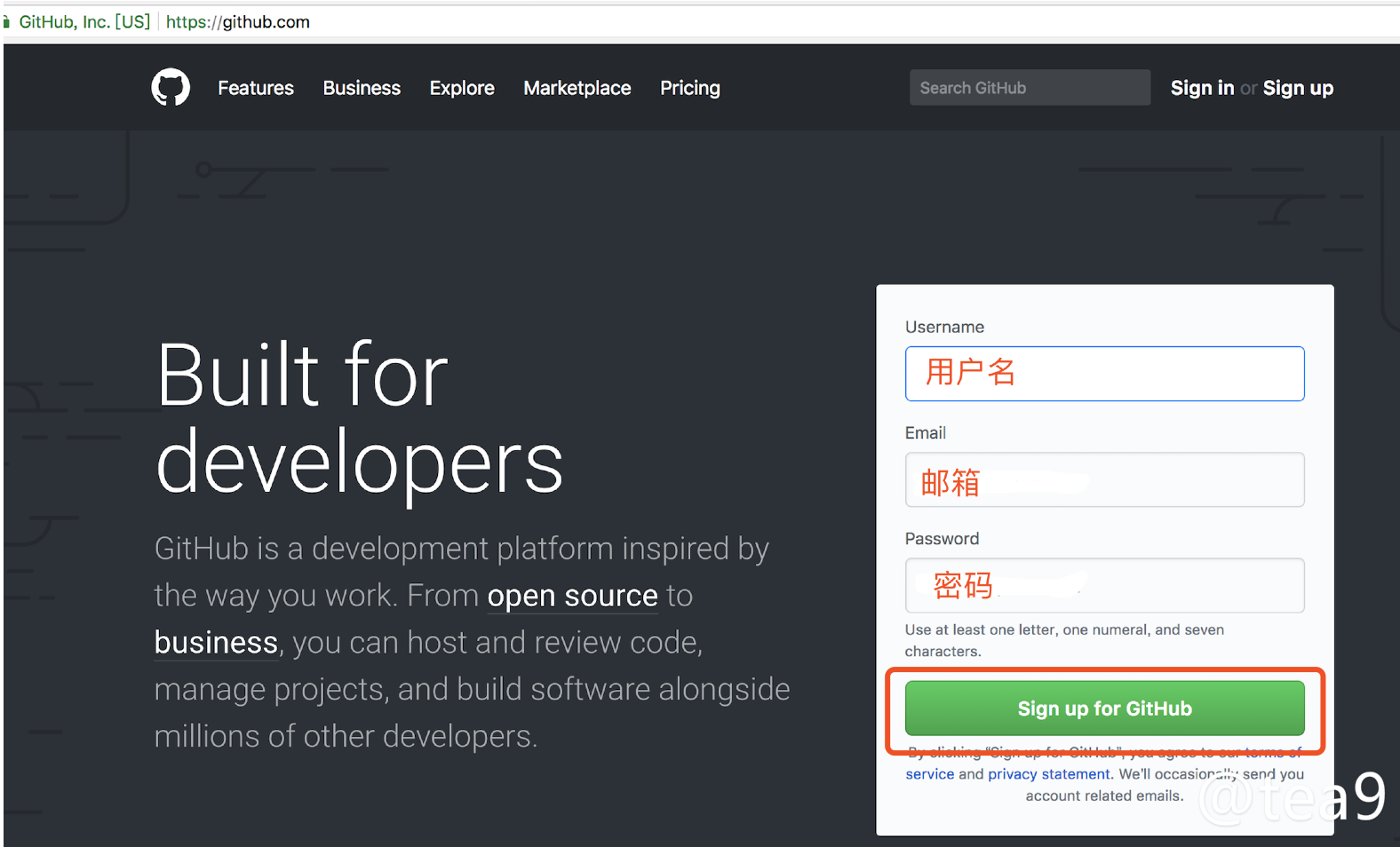
点击Sign up for GitHub 按钮注册

注册成功后点击Sign in 按钮 登录
登录成功后验证下邮箱
2.创建项目
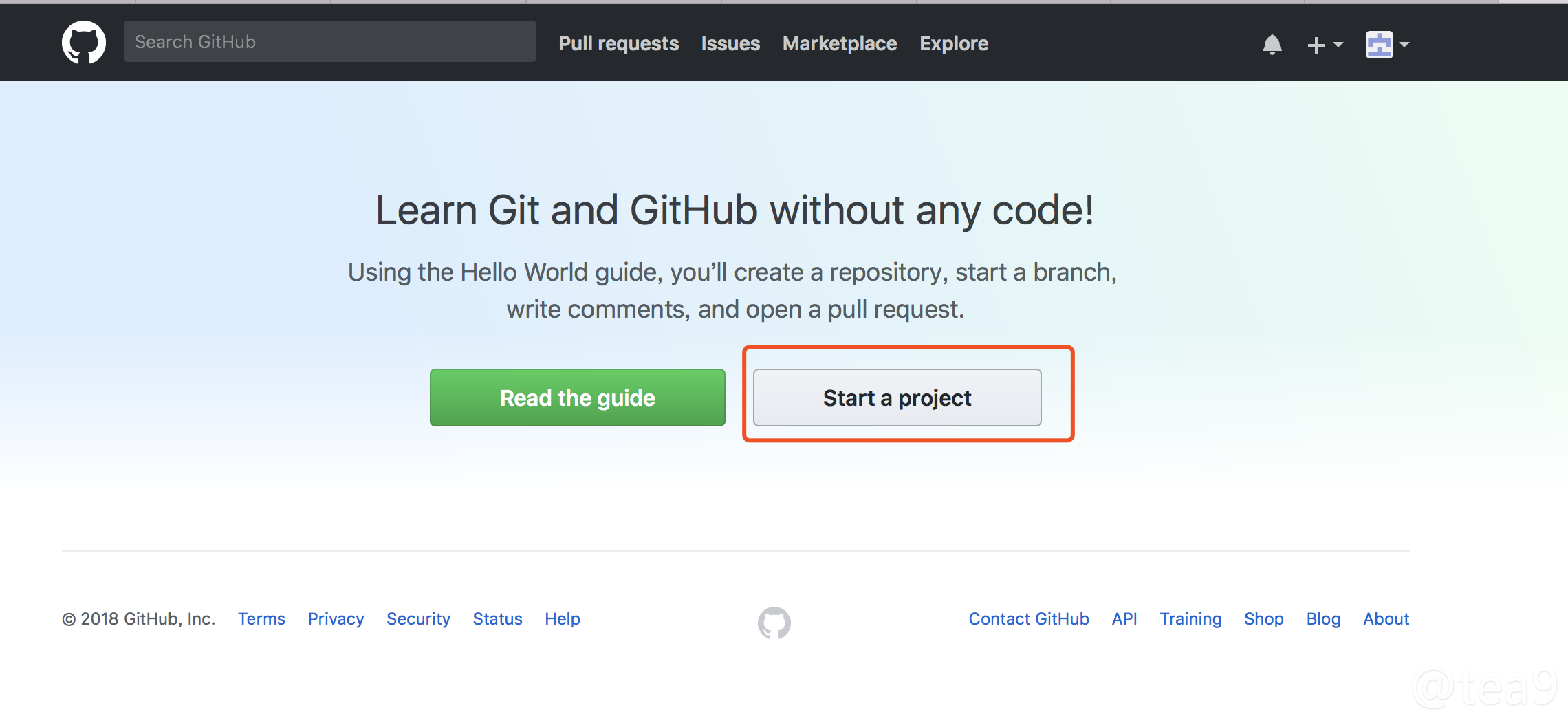
选择Start a project 按钮 开始一个项目

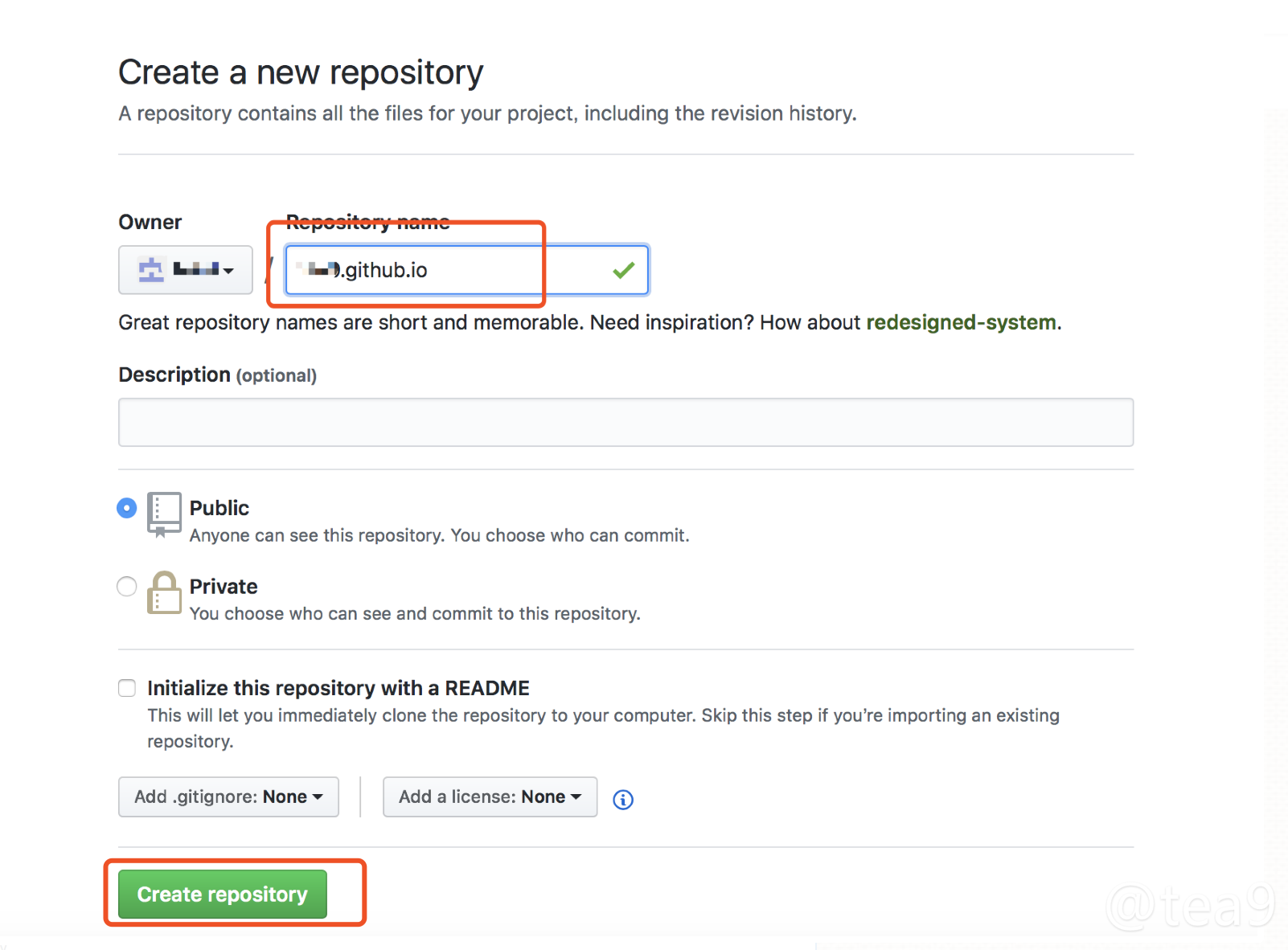
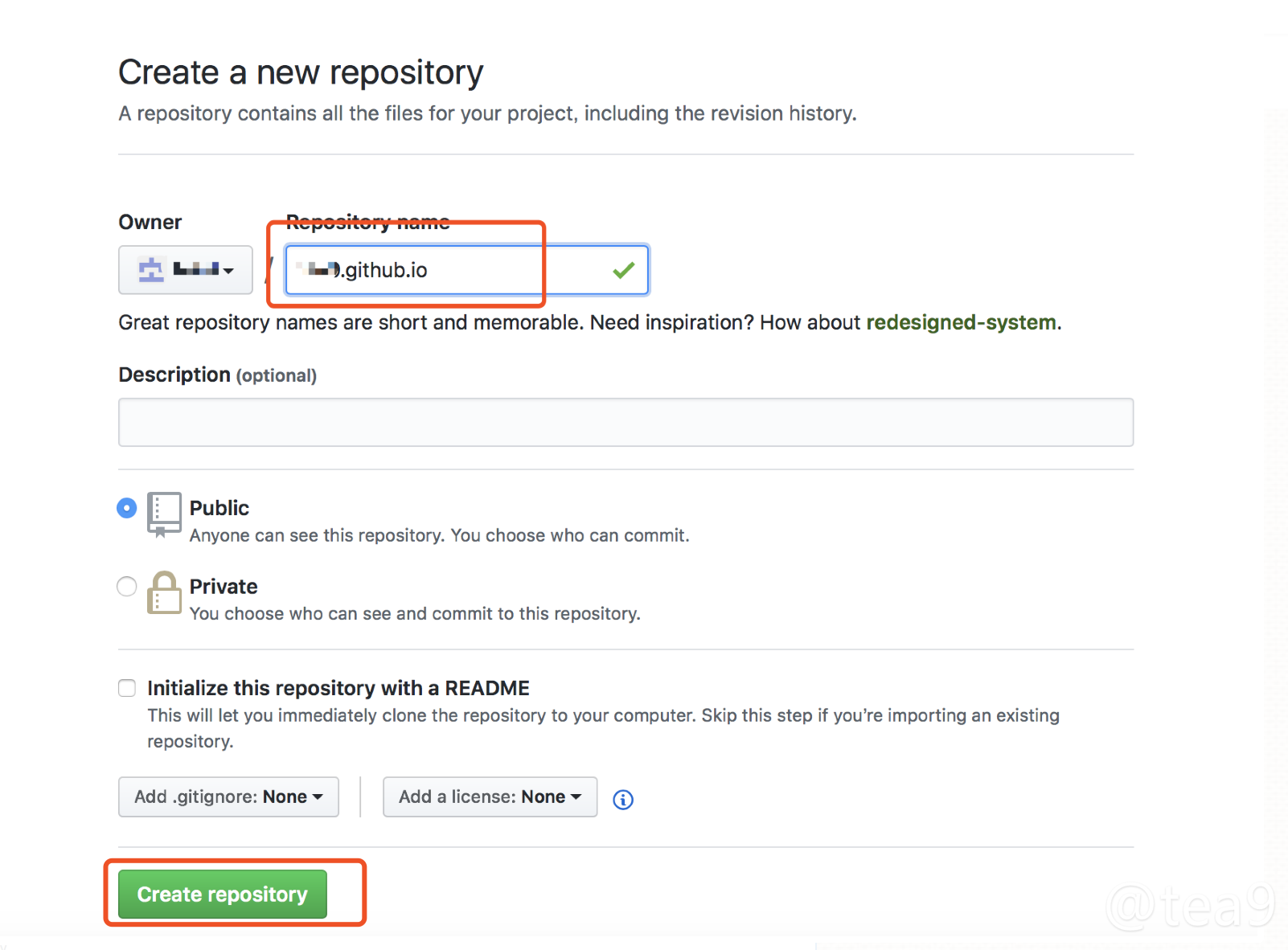
填写 用户名.github.io
点击Create repository 按钮

3.配置ssh
打开终端
输入命令
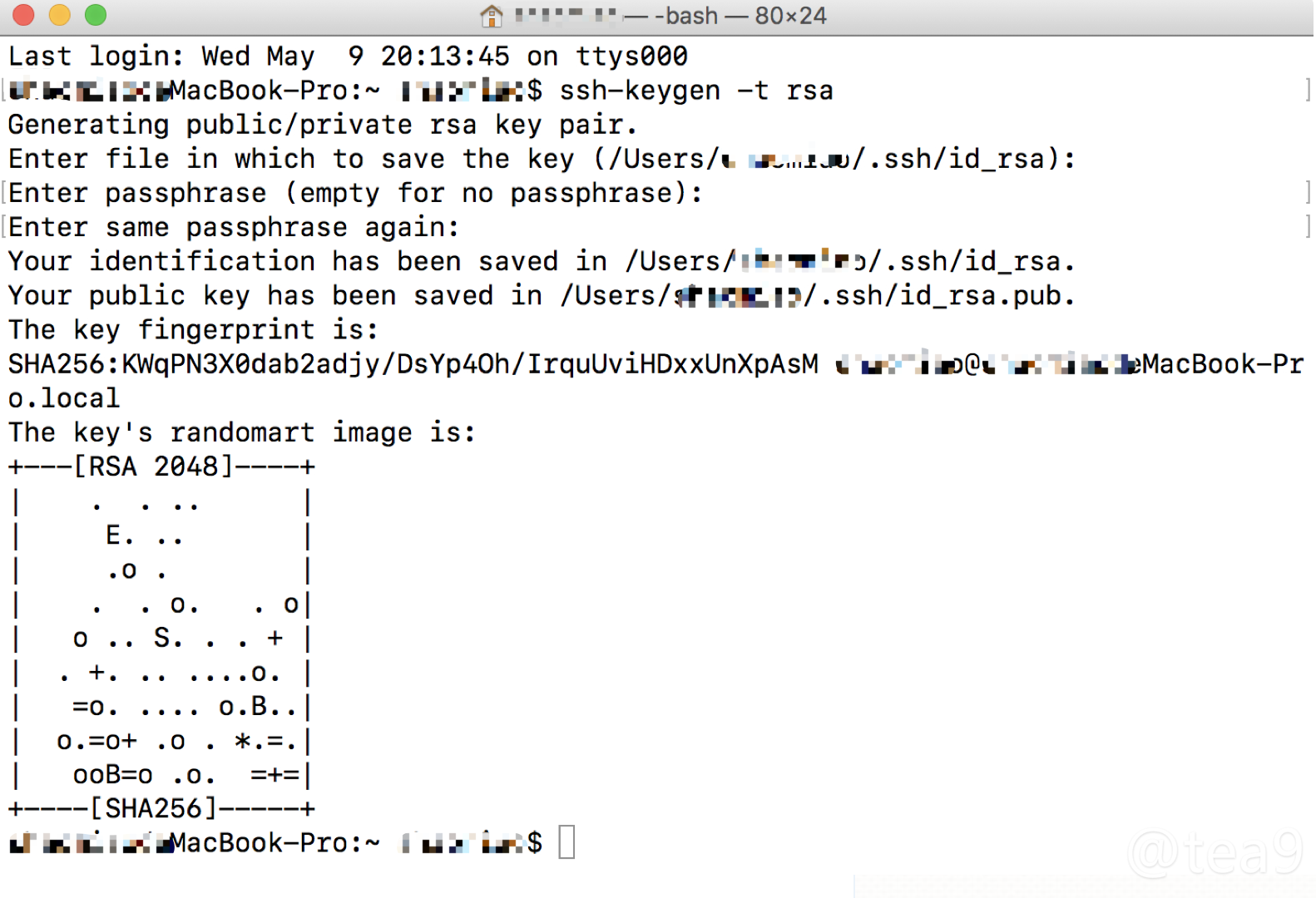
ssh-keygen -t rsa
一直回车

输入命令
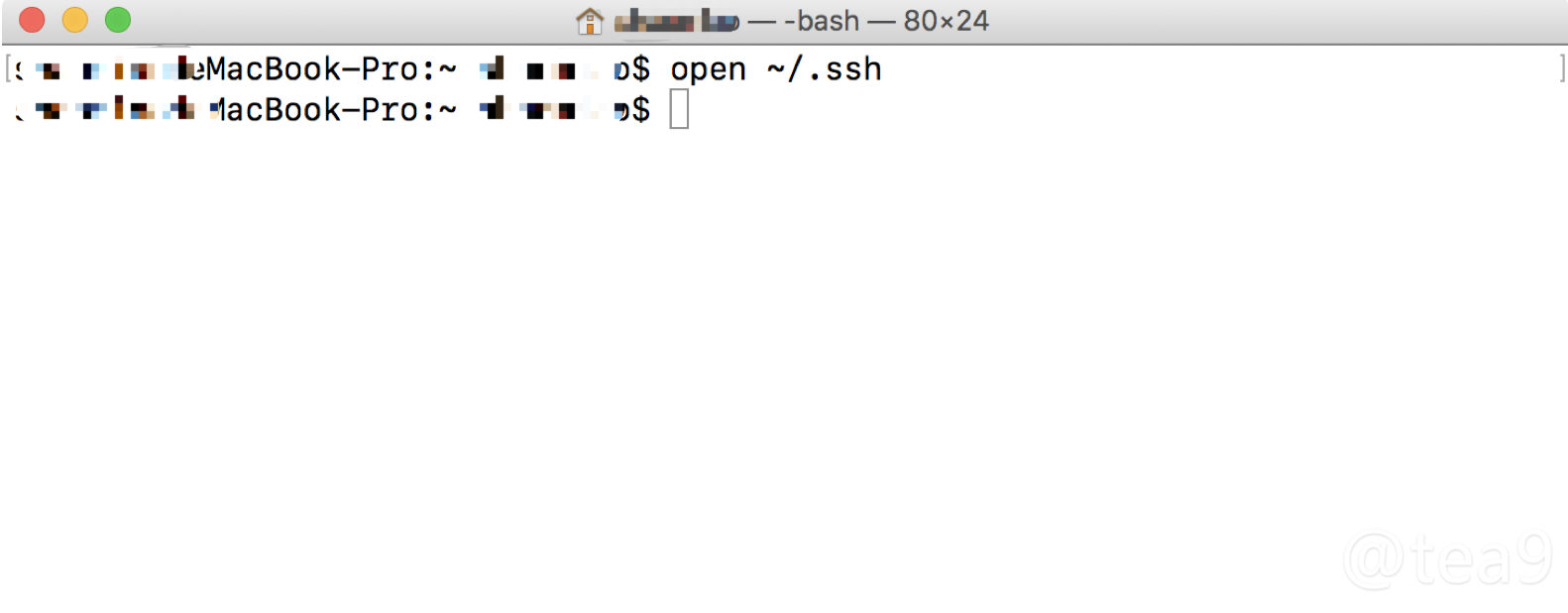
open ~/.ssh

之后会打开.ssh文件夹
打开id_rsa.pub文件

复制里面内容
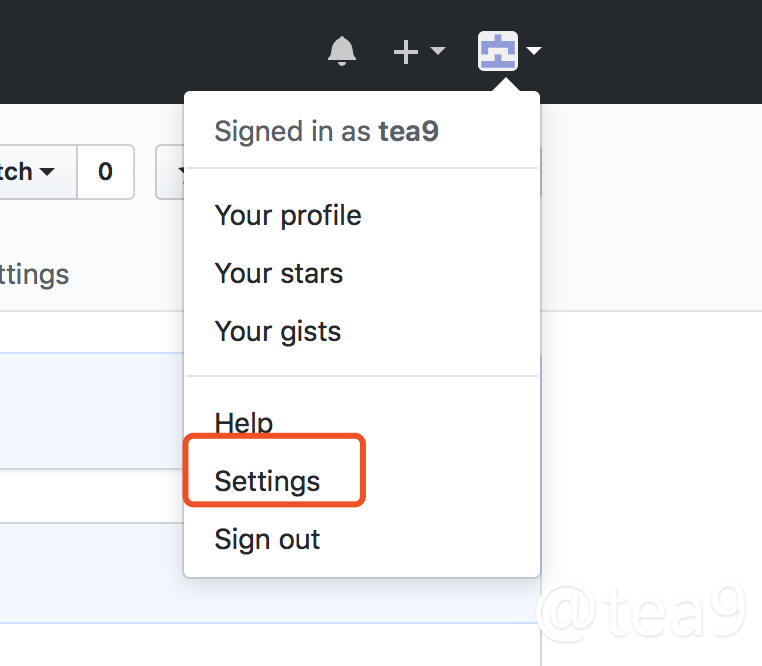
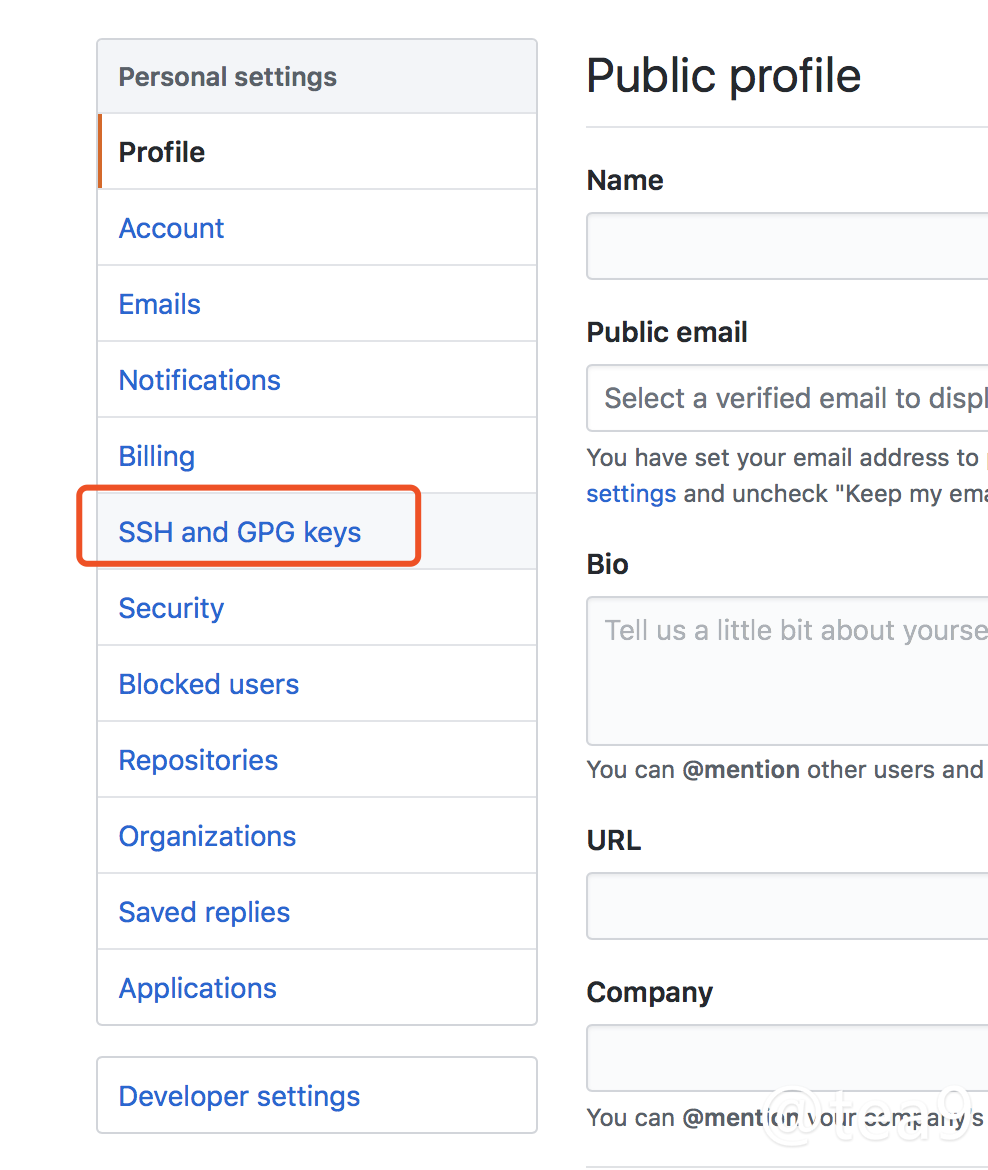
登录github 点击头像 ->点击Settings 按钮

点击左侧 SSH and GPG keys

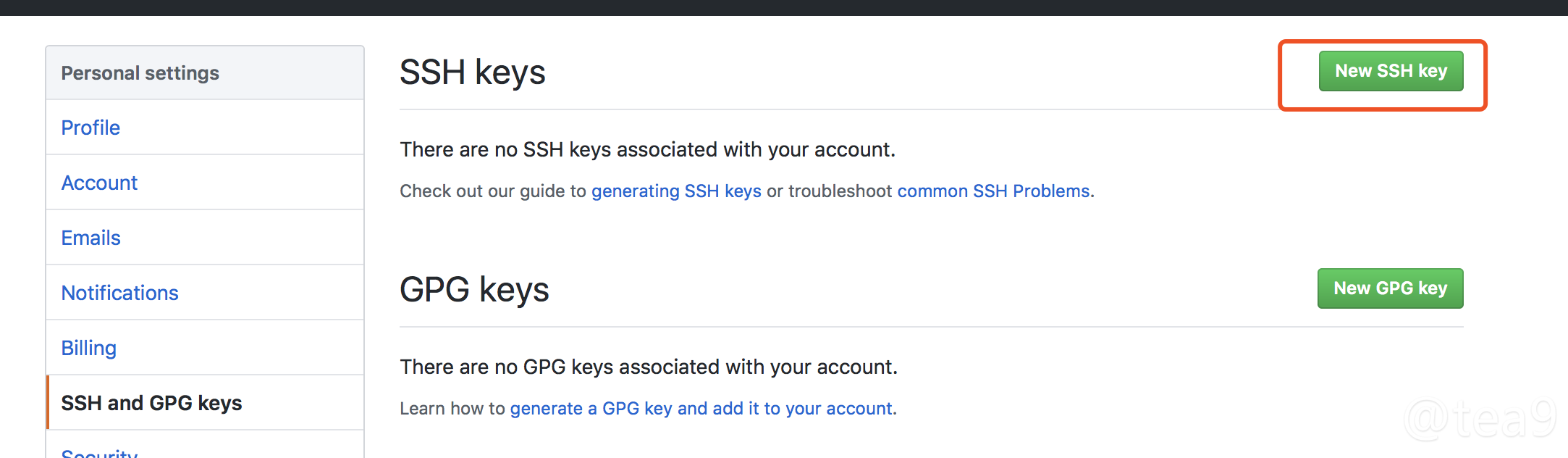
之后点击New SSH key 按钮

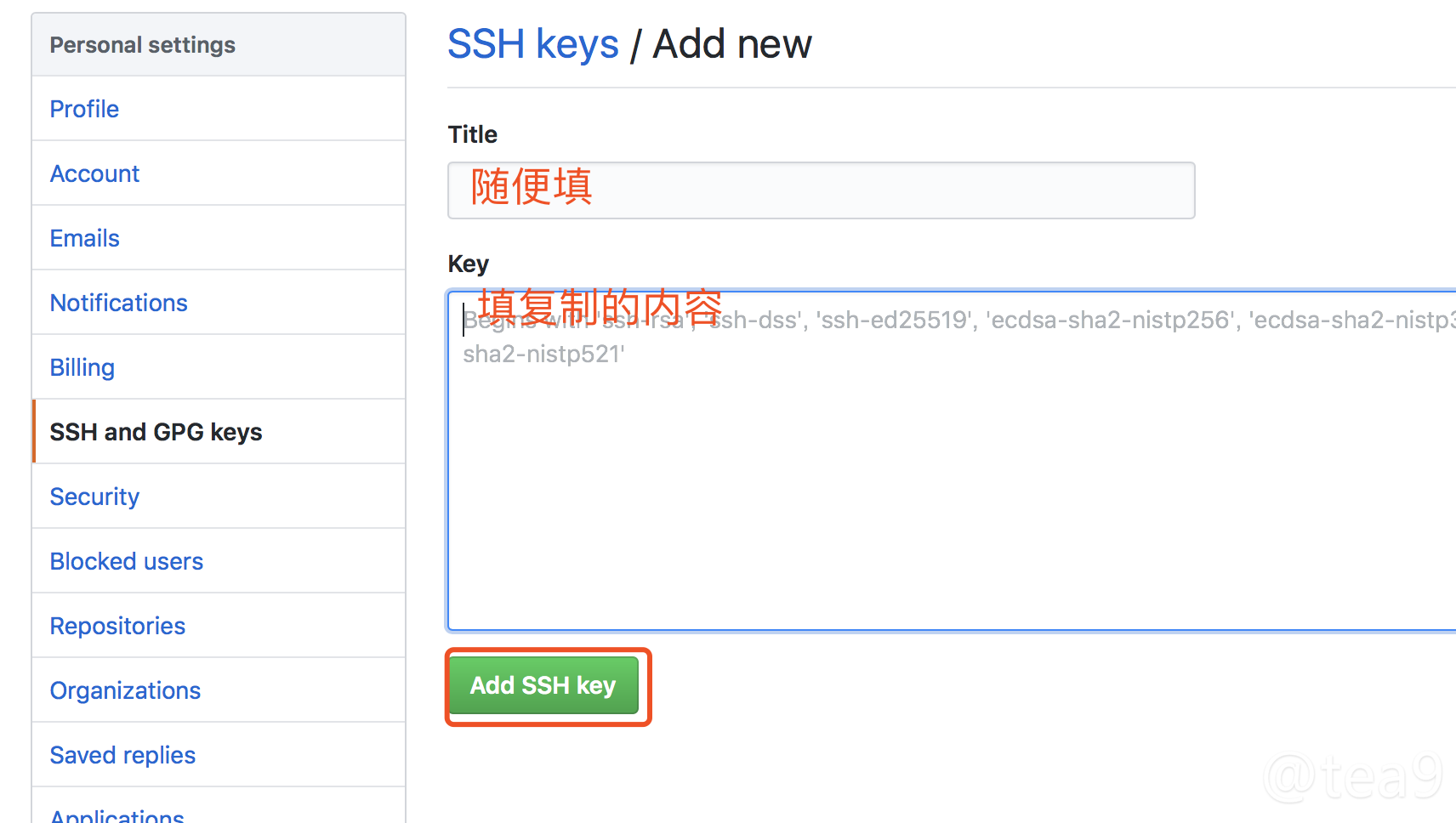
Title 随便填
Key 添加复制的内容
点击Add SSH Key 按钮

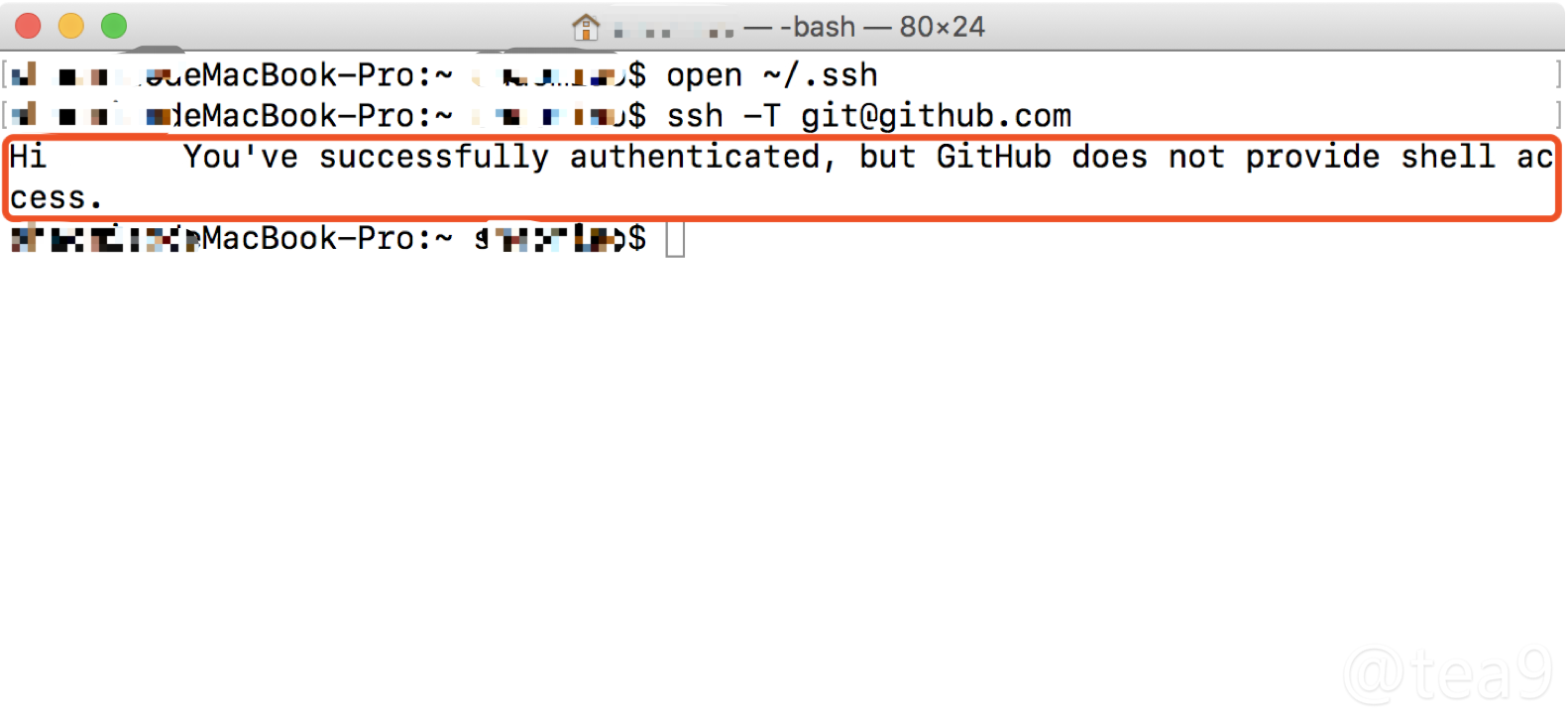
终端输入
ssh -T git@github.com
出现下面这个就是成功了

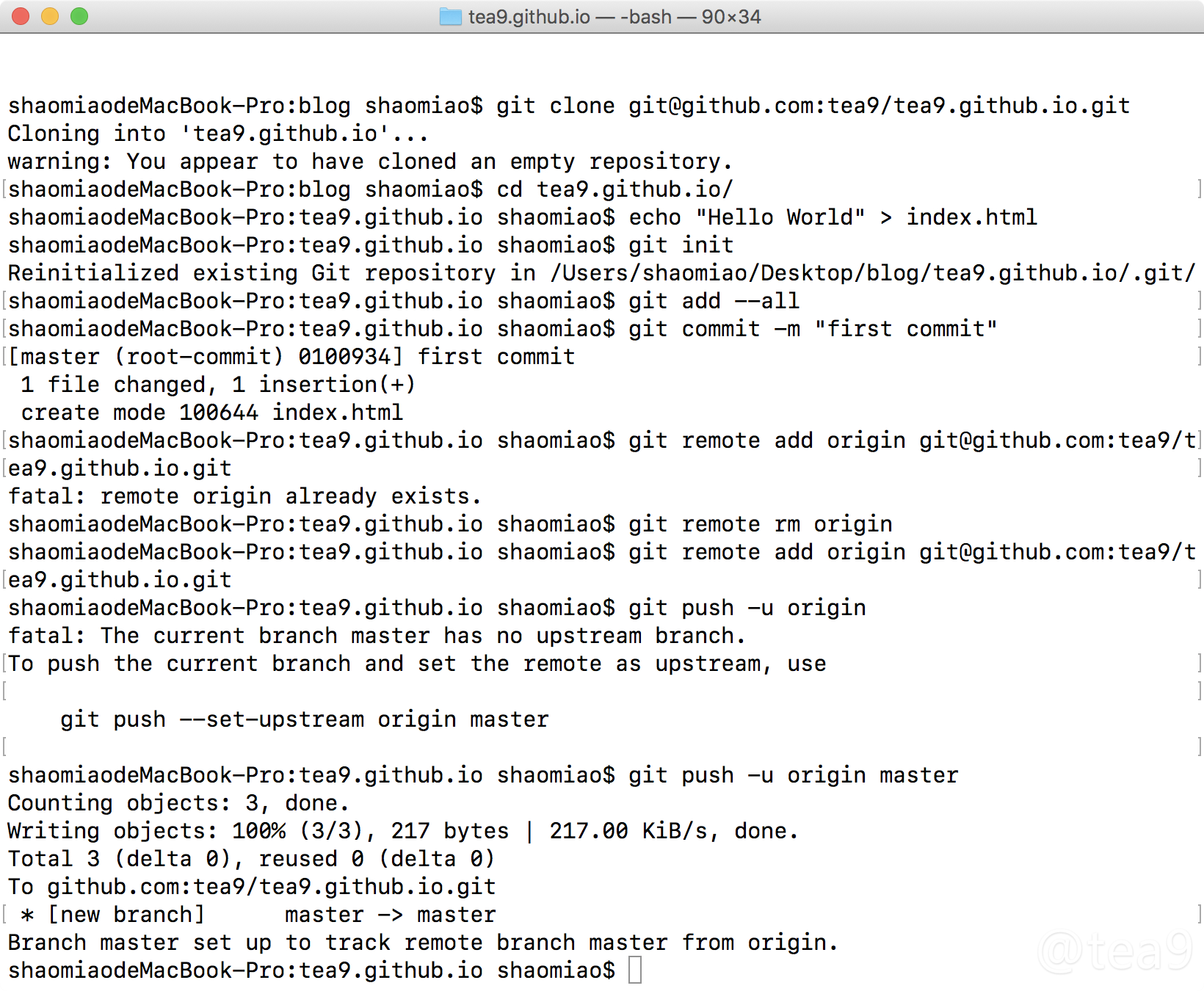
4.上传代码到github
终端输入
git clone git@github.com:用户名/用户名.github.io.git
cd 用户名.github.io/
echo "Hello World" > index.html
git init
git add --all
git commit -m "first commit"
git remote add origin git@github.com:用户名/用户名.github.io.git
如果出现 fatal: remote origin already exists.

就输入
git remote rm origin
再输入
git remote add origin git@github.com:用户名/用户名.github.io.git
git push -u origin master

5.访问博客页面
打开浏览器
输入
https://用户名.github.io
就会显示出Hello World
就代表成功了
二、jekyll配置
1.jekyll本地配置
windows的小伙伴可以看这个文章
https://www.jianshu.com/p/88e3474cef72
配置jekyll环境
jekyll官网https://www.jekyll.com.cn/ 有不懂的可以参考下
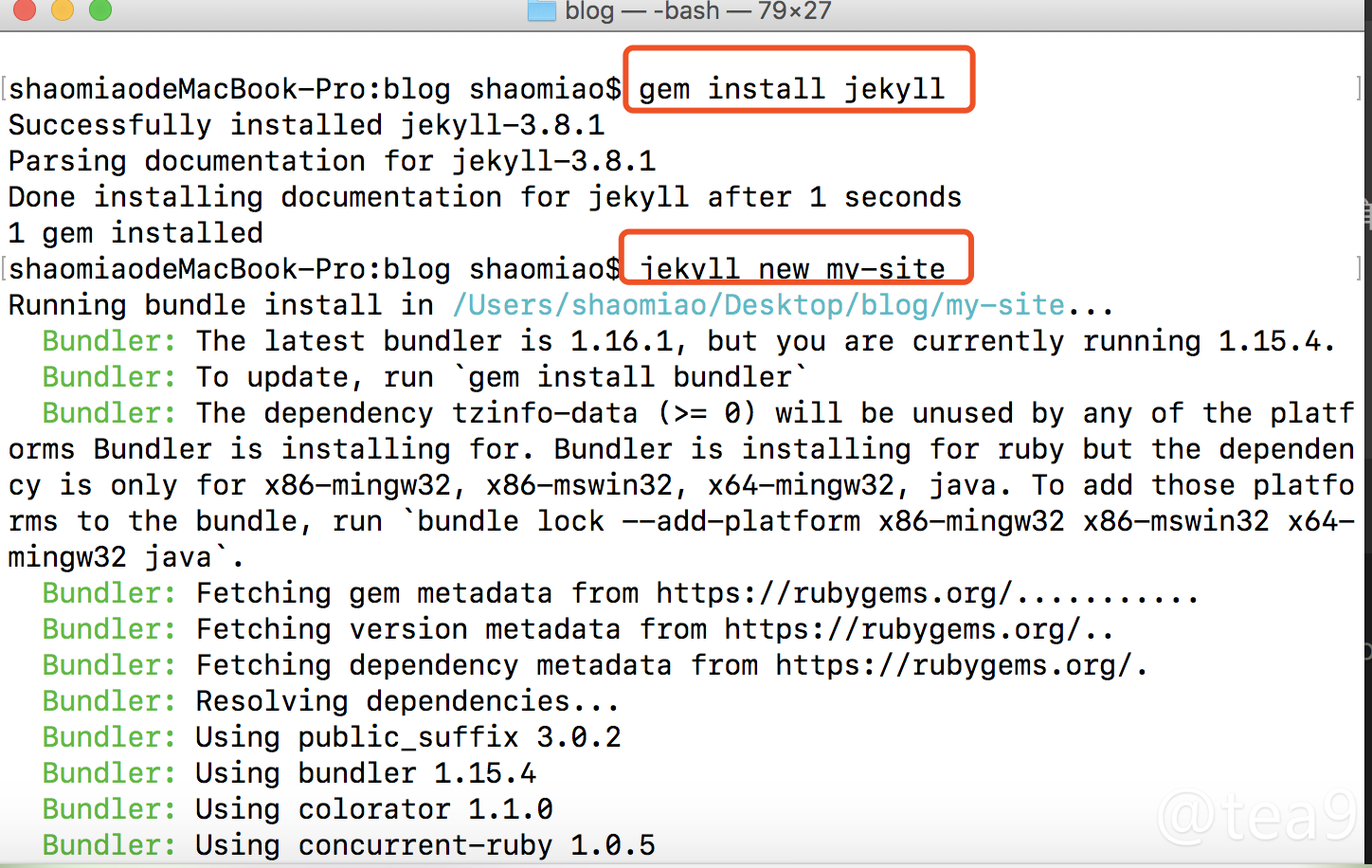
打开终端输入
gem install jekyll
jekyll new my-site

终端输入
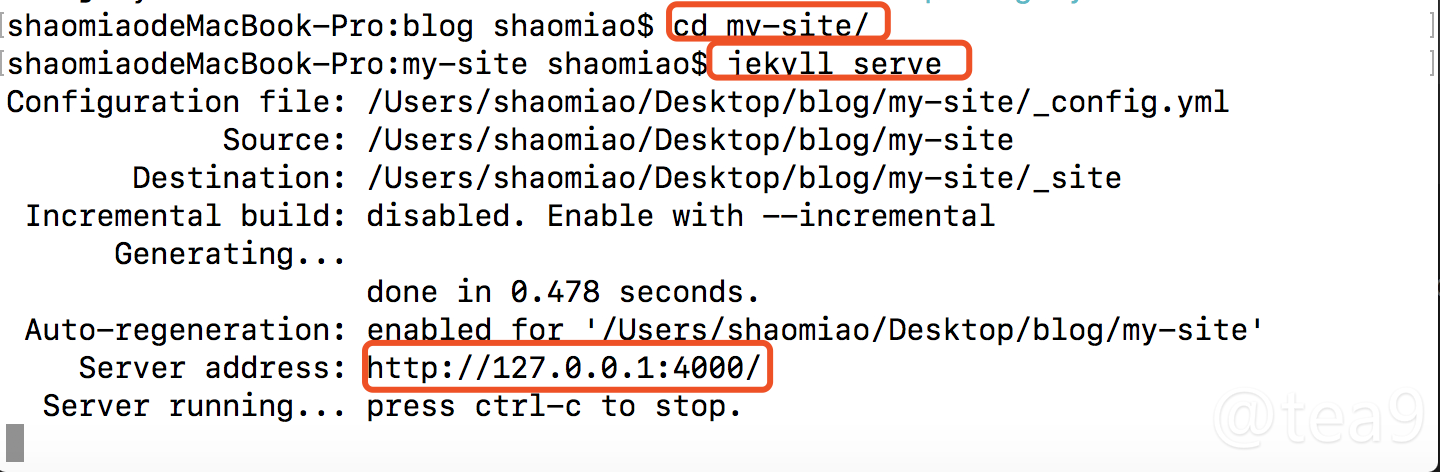
cd my-site/
jekyll serve

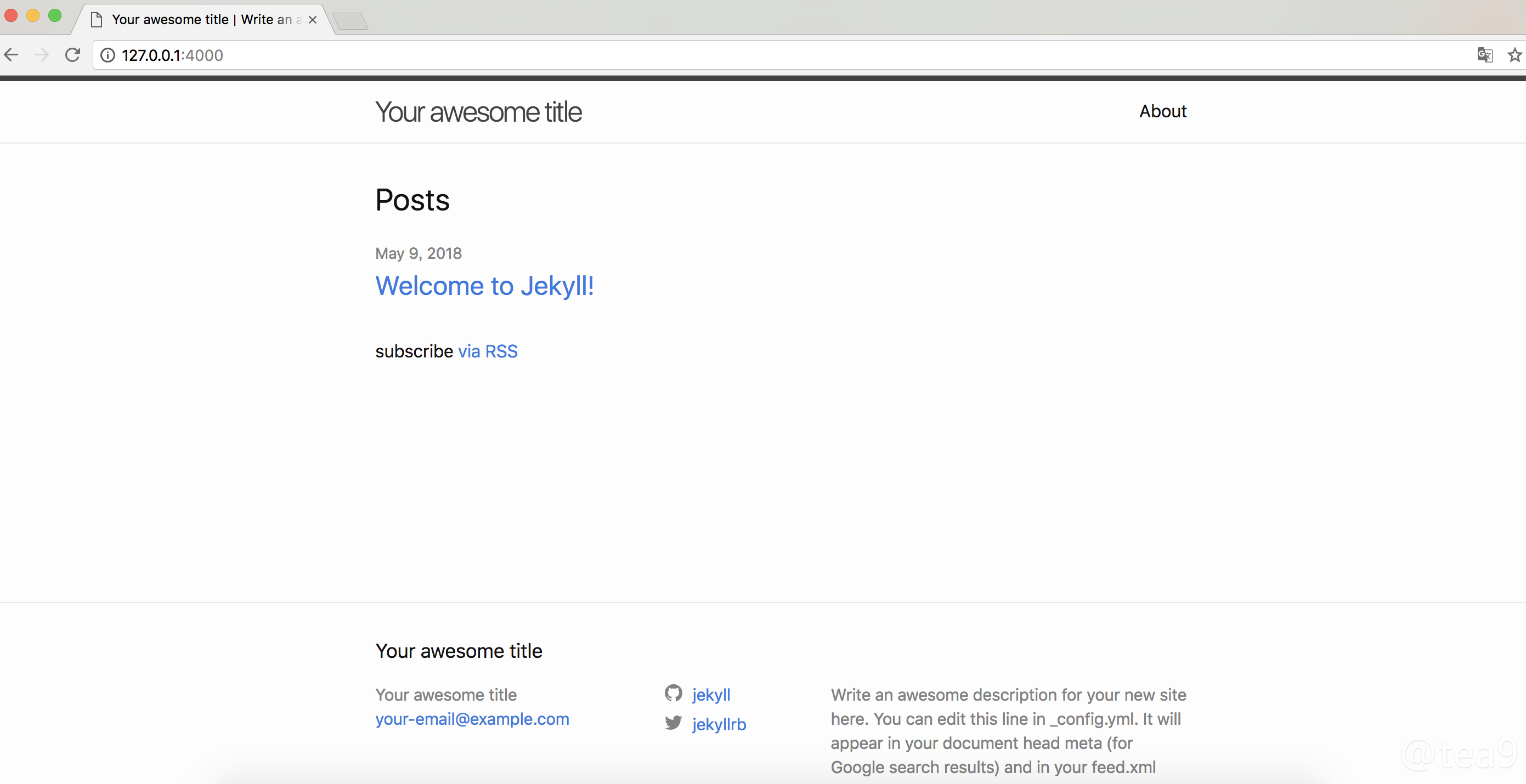
出现下面这个界面,代表jekyll本地运行成功

2.jekyll代码上传github
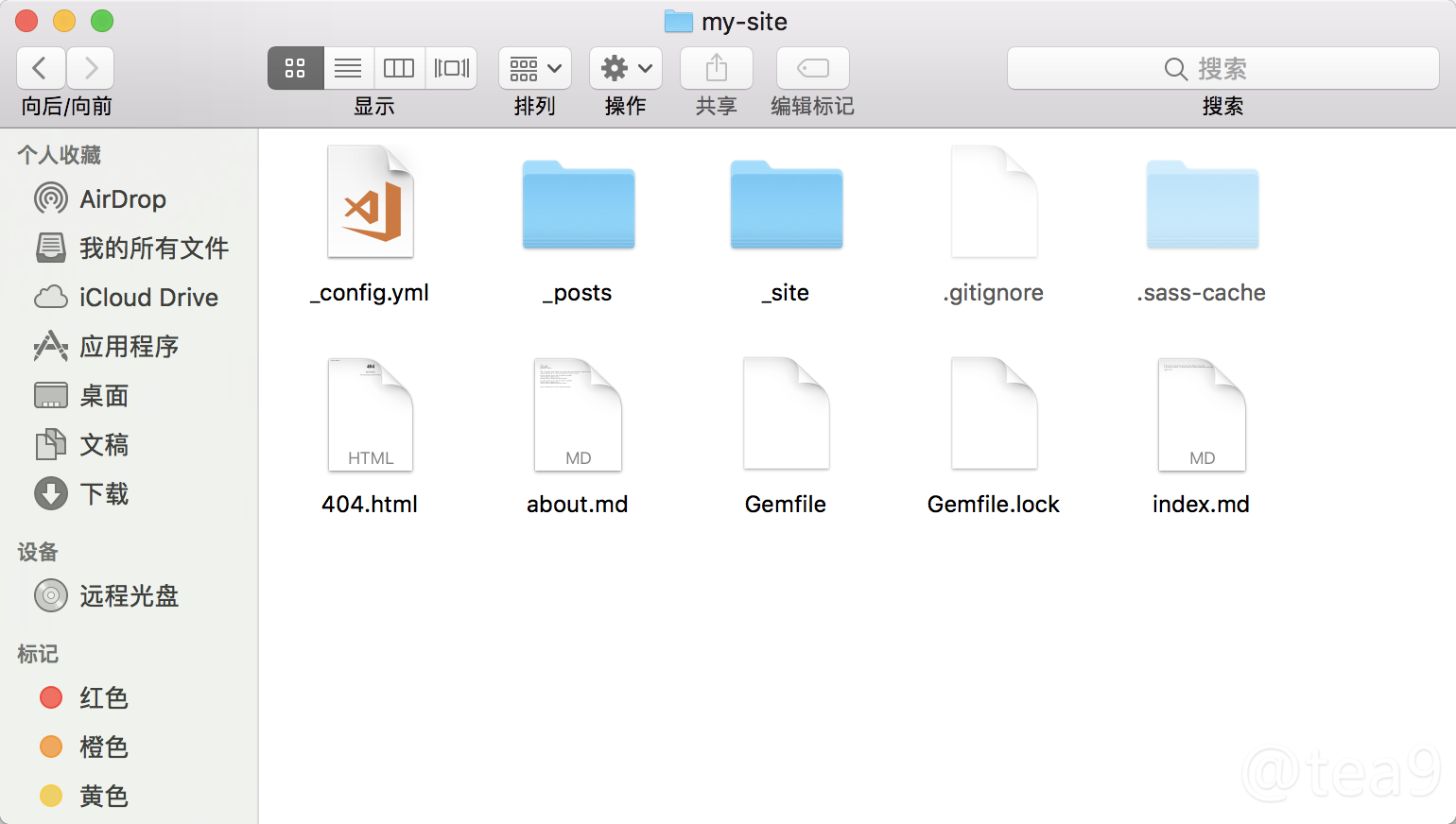
打开my-site文件夹
复制所有文件
再打开 用户名.github.io 文件夹
删除index.html
把复制的文件粘贴用户名.github.io 文件夹
打开终端输入
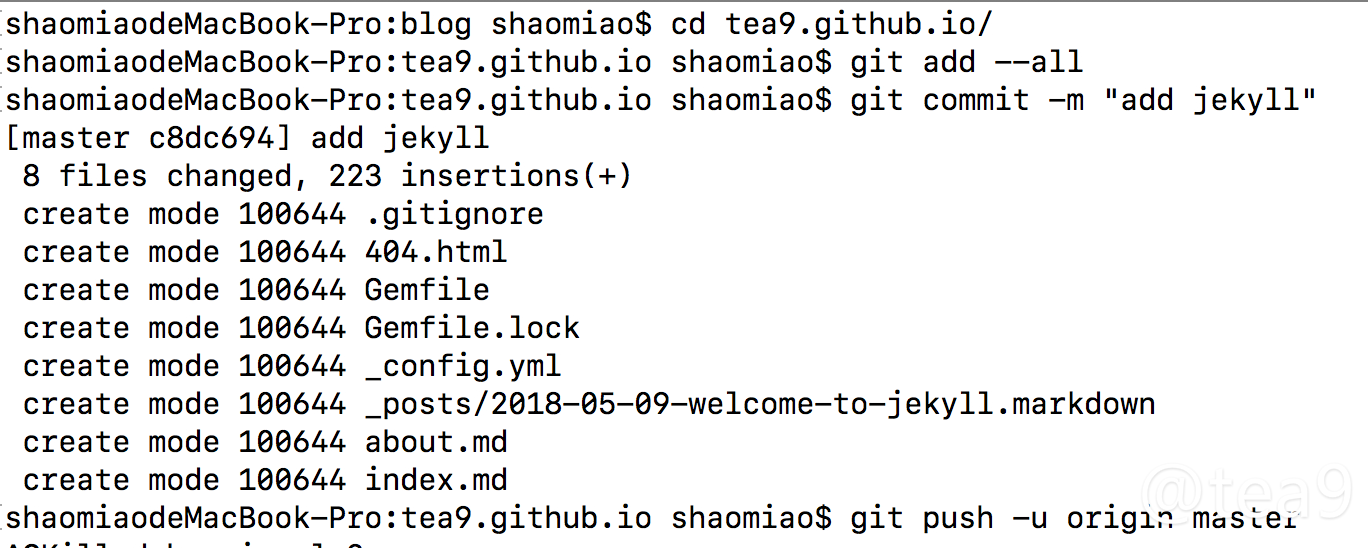
cd 用户名.github.io
git add –all
git commit -m “add jekyll”
git push -u origin master

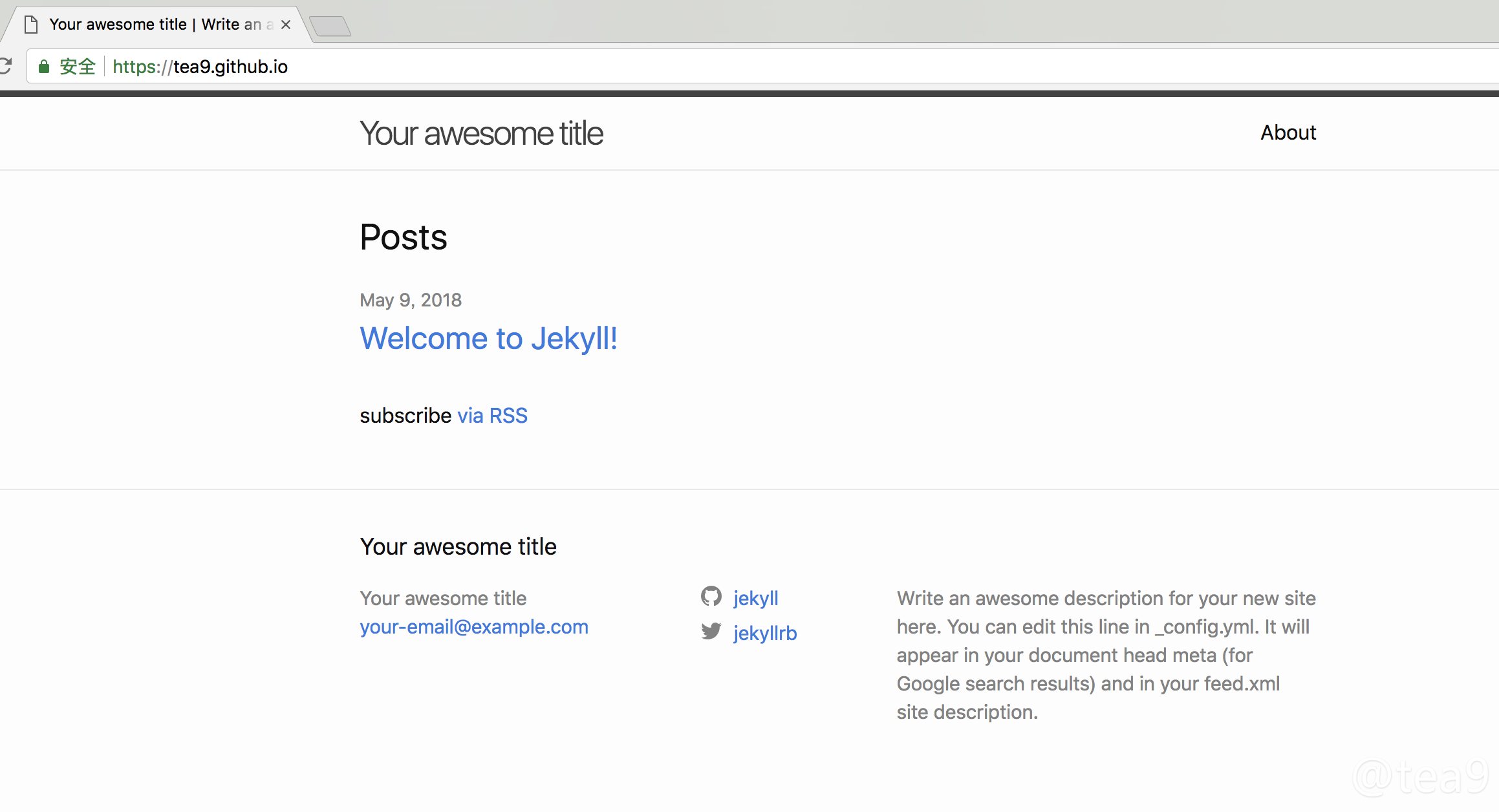
浏览器访问
https://用户名.github.io/
出现这个就上传github成功了,如果没出现,就清除下浏览器缓存再试试

3.添加文章
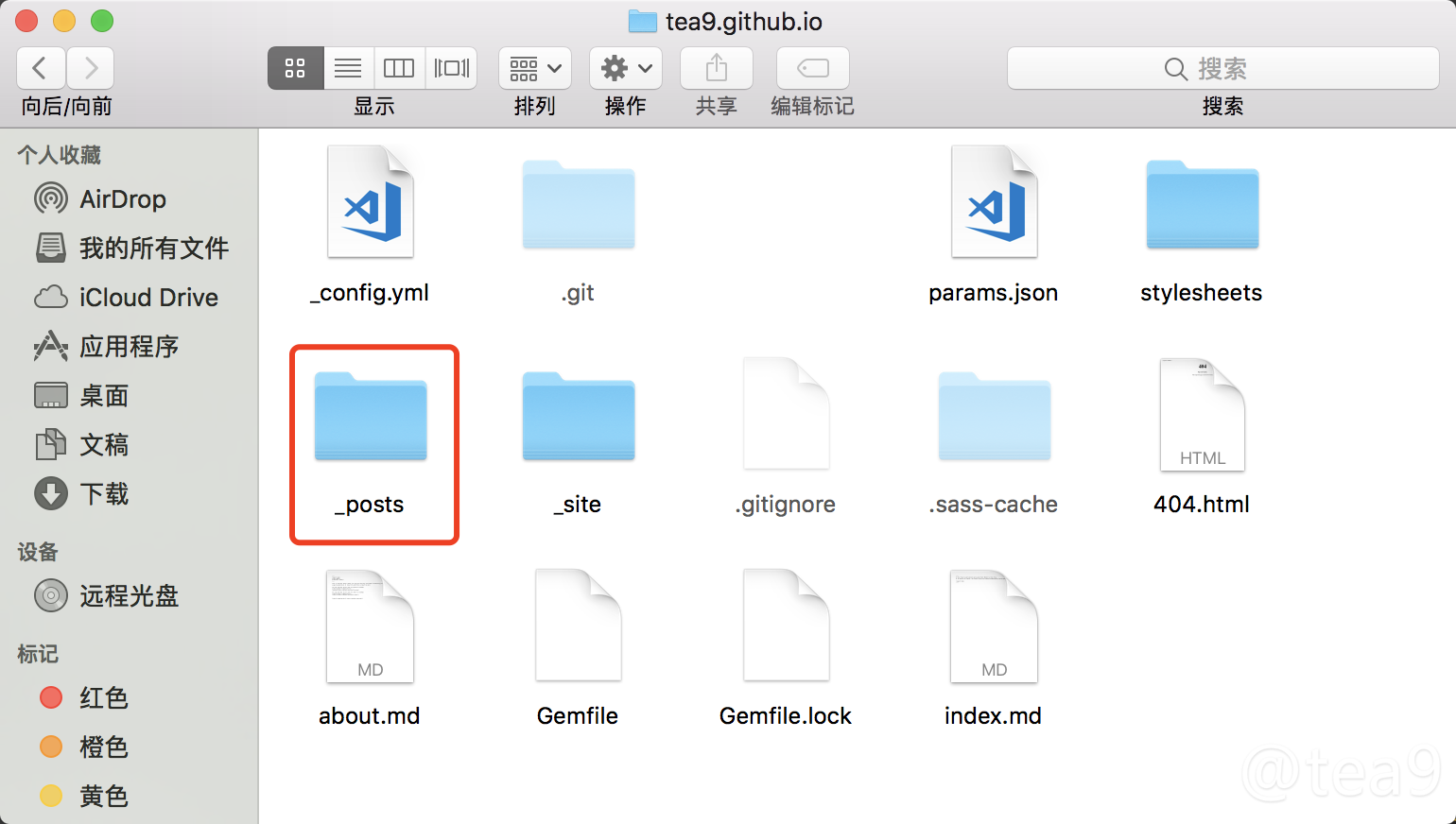
所有文章默认都在_posts文件夹中
你要做的是点击 _posts文件夹
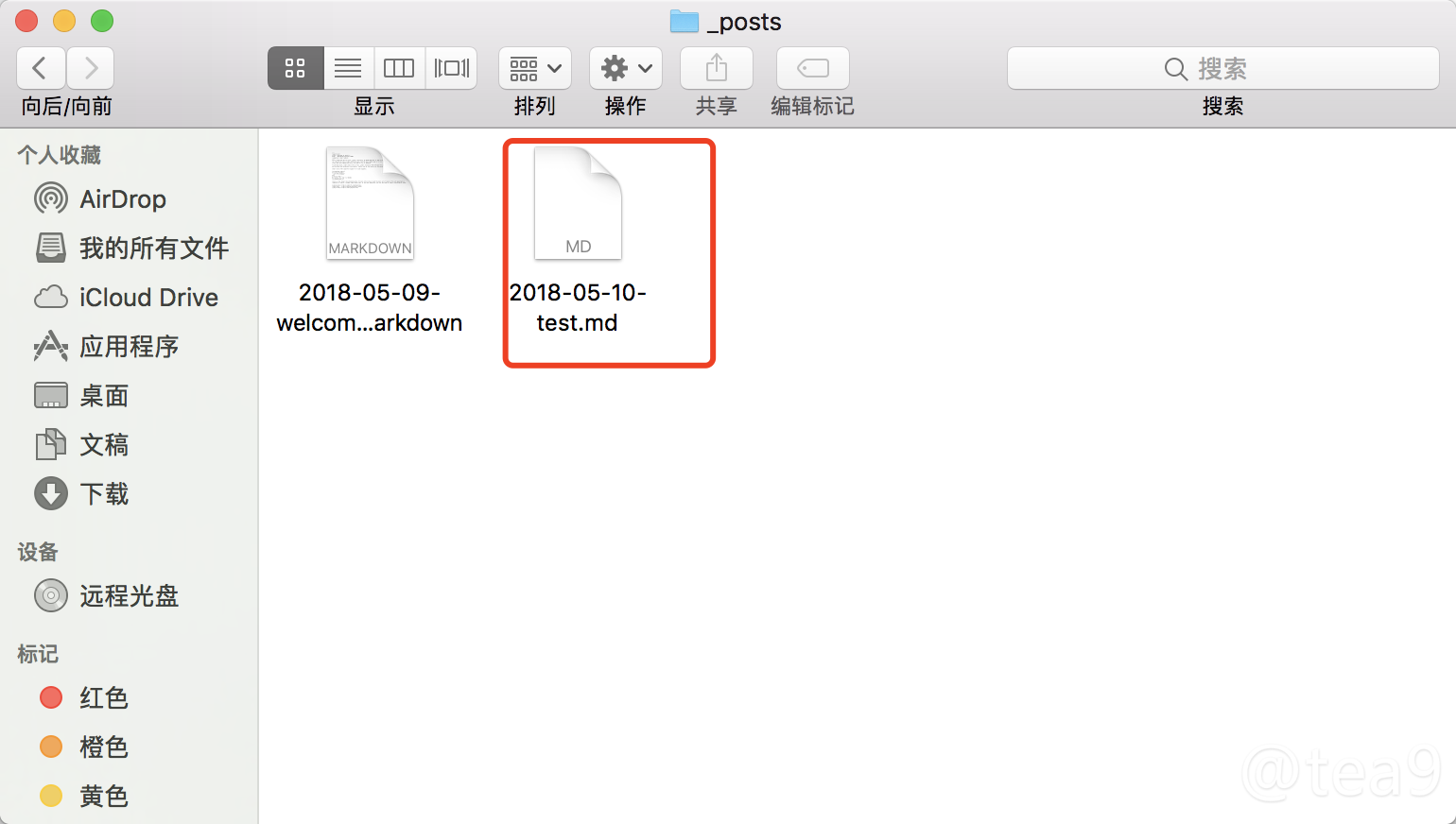
新建
YYYY-MM-DD-文章标题.markdown
其中YYYY为4位年份,MM是两位的月份,DD是两位的日期

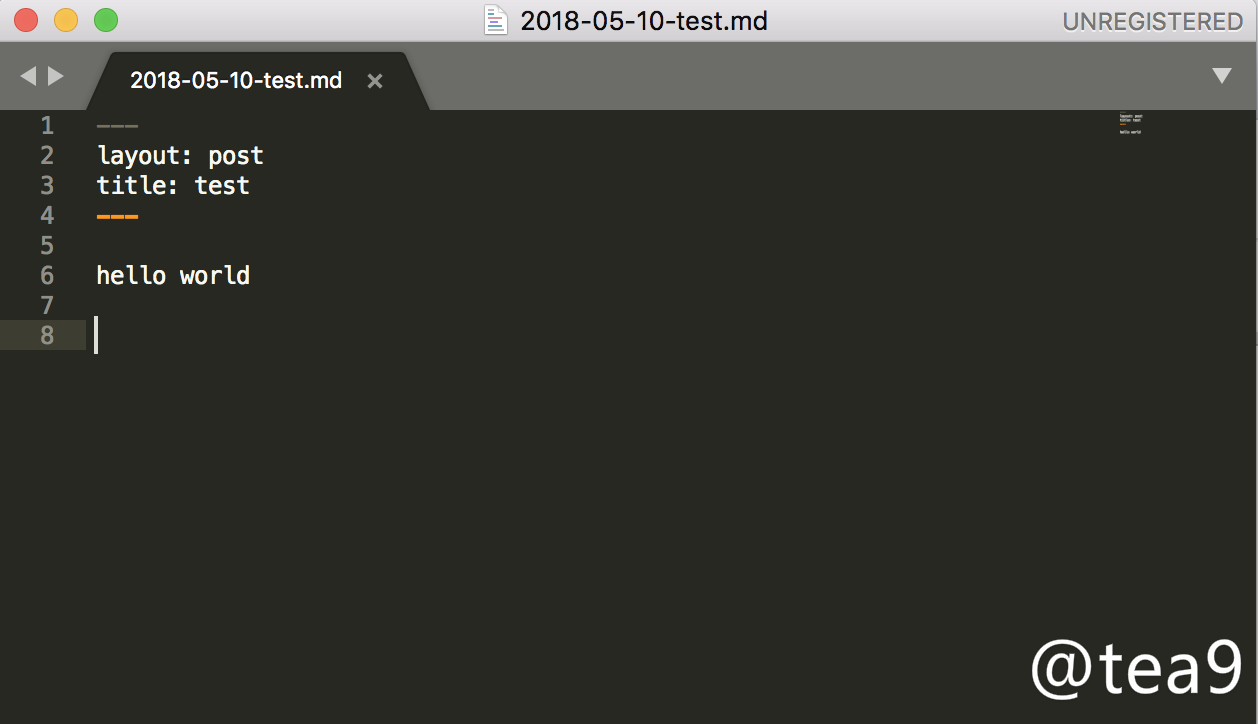
在用文本编辑器打开它
复制下面
---
layout: post
title: test
---
hello world

然后保存关闭
打开终端输入
jekyll serve

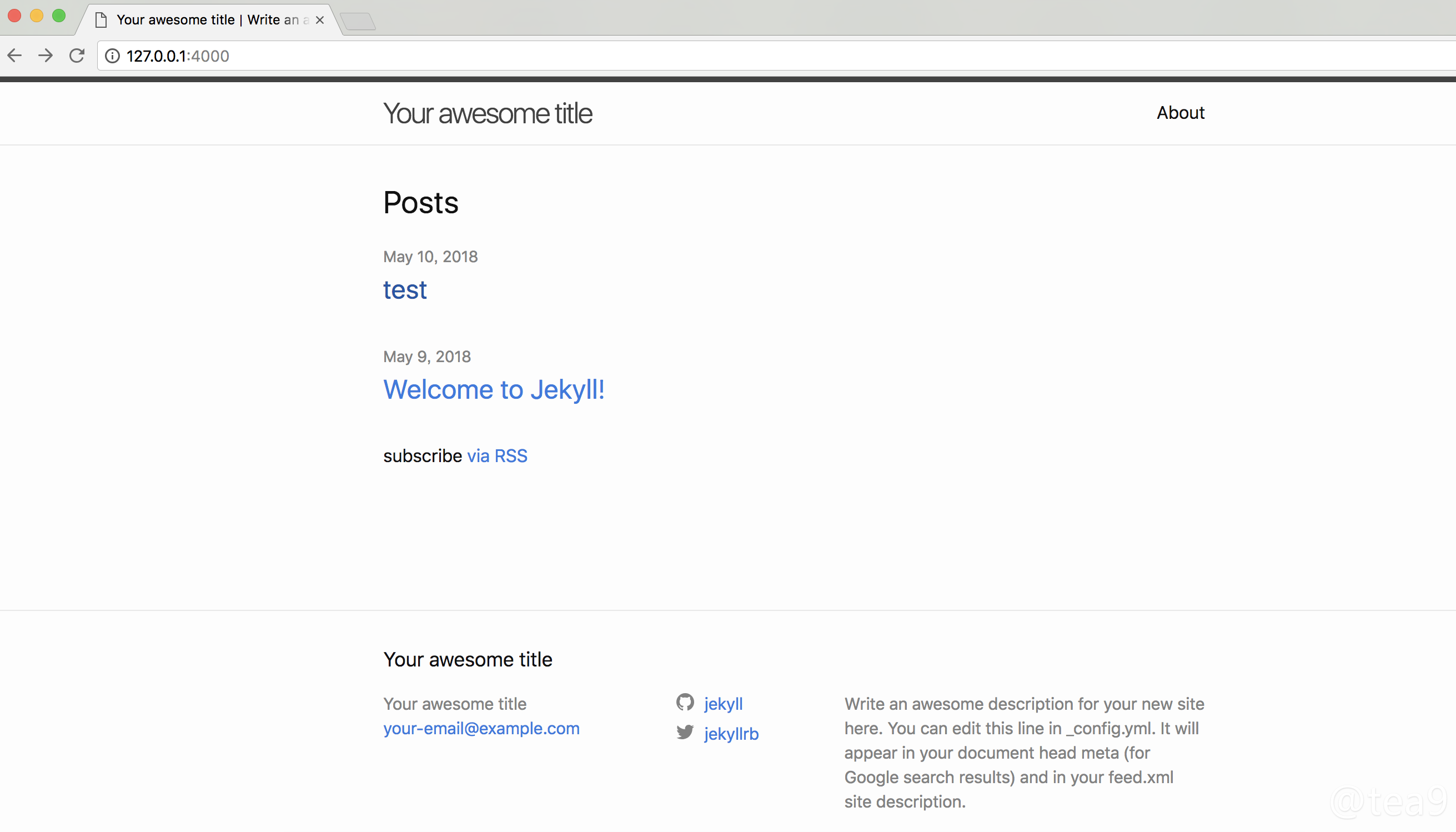
浏览器访问 http://127.0.0.1:4000/
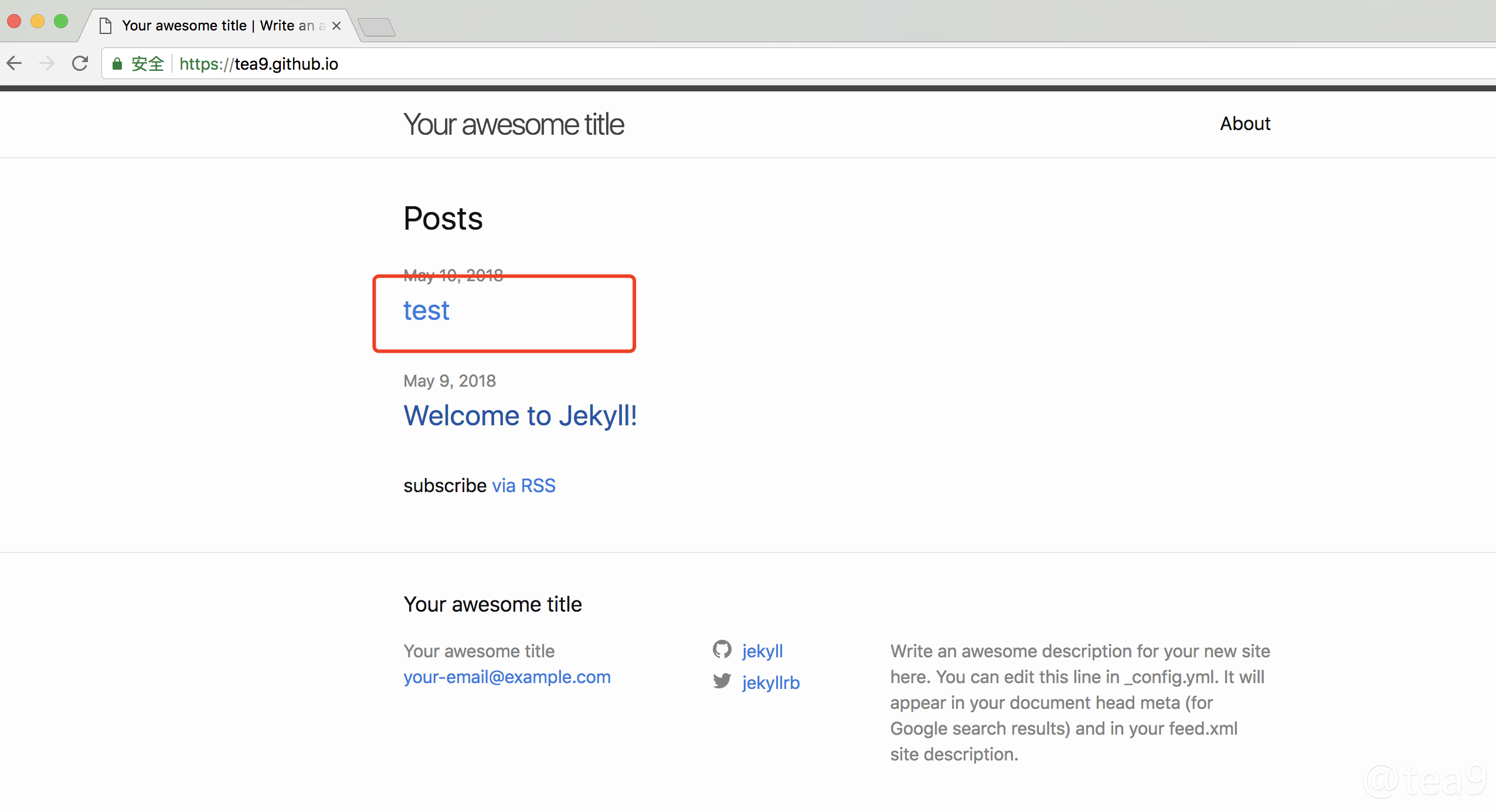
就会出现你添加的文章

4.把文章上传到github
打开终端
cd 用户名.github.io
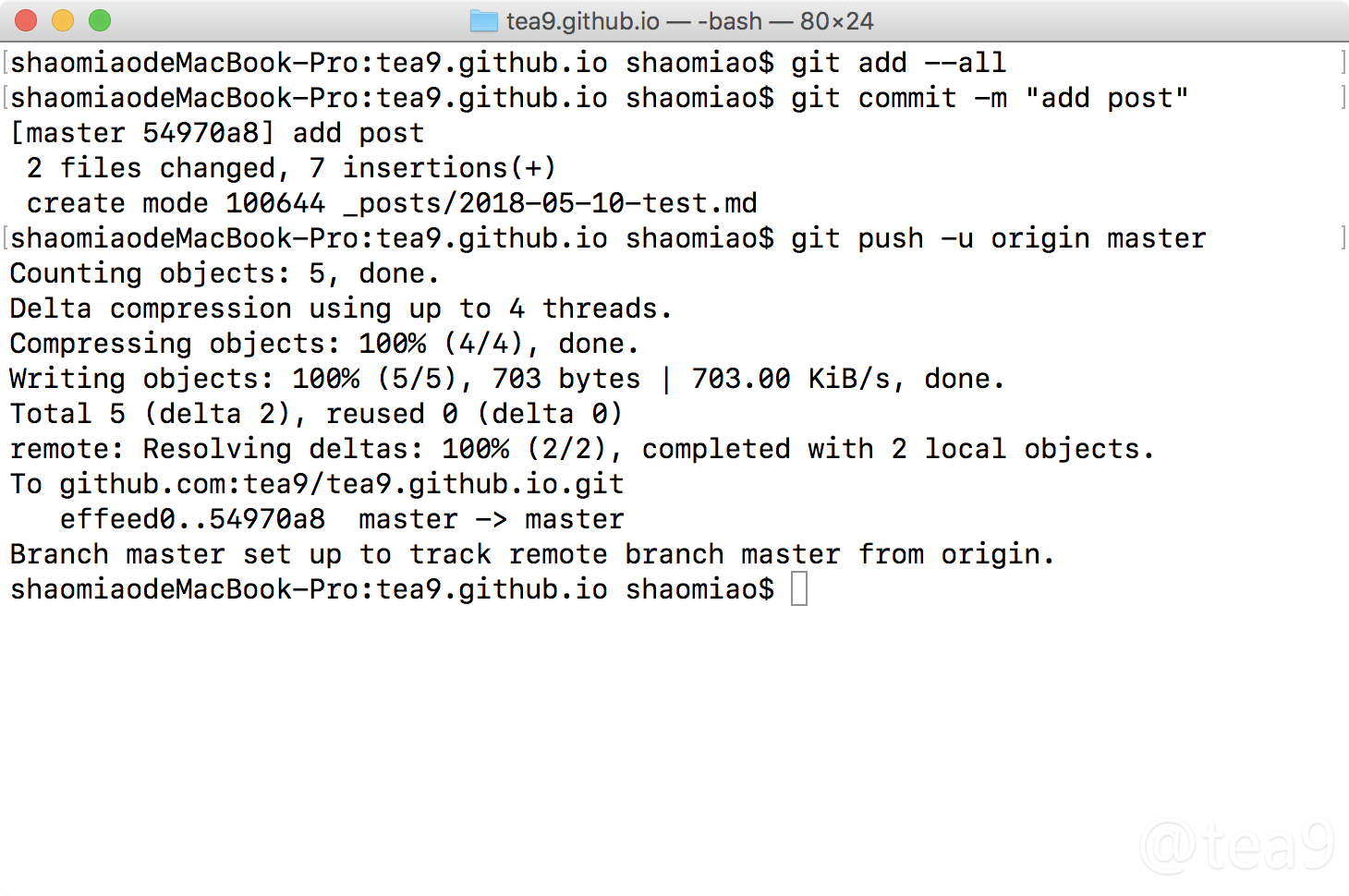
git add --all
git commit -m "add post"
git push -u origin master

上传成功后
访问
https://用户名.github.io/